Web development has come a long way from the early days of static HTML pages to dynamic web applications. Today, there are several architectures to choose from when building web applications, including the conventional server-rendered model, single-page applications (SPAs), and the latest entrant - Jamstack. In this post, we’ll take a deep dive into Jamstack, compare it with other architectures, and explore its benefits and limitations.
Jamstack is a new web architecture that’s gaining popularity among web developers. It’s a modern, minimalist pipeline for building web applications. Jamstack stands for JavaScript, APIs, and Markup. It’s a modern take on the traditional LAMP (Linux, Apache, MySQL, PHP) stack, which has been the go-to architecture for web applications for decades.
Before we dive into the Jamstack architecture, it is good to understand how conventional web architectures works.
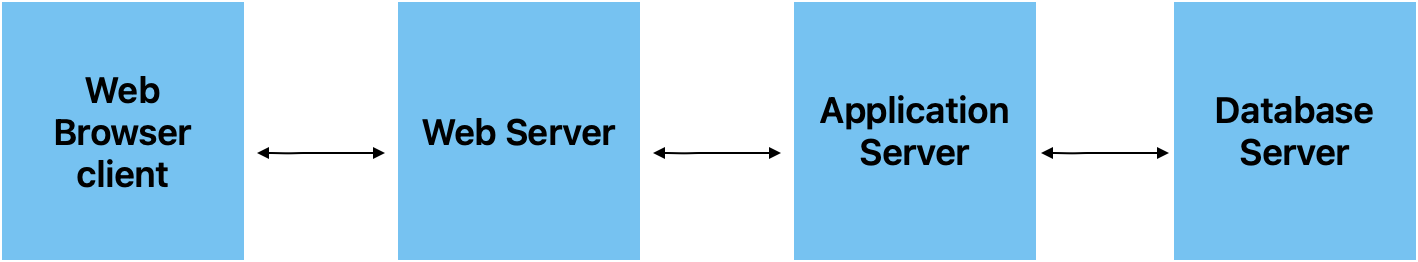
Conventional web applications work in a client-server pattern of communication. First the developer writes the website program and ships it to a server. The server has the logic to access databases and other systems via API calls if needed, and create HTML on demand. When the client requests the page on server then this html is computed on demand and rendered. So there is a tight coupling between the client side and server side. The server side frameworks also offer a long list of features such as what we see in products like wordpress. And in reality most developers end up using less than 20% of these capabilities for majority of the web sites or applications. Performance can also suffer as the number of hits to the server increase and more compute load gets placed in the queues. Of course web cache is a technique that can be used to alleviate these, however it can be tricky to get the caching strategy right especially when there is lot of dynamic functionality that happens at runtime.

In the above diagram the application server used to be like Java server, ASP, or Node.js. So we need multiple servers to make this work.
Jamstack on the other hand works differently. JavaScript is used to build dynamic user interfaces that run entirely on the client-side. APIs provide reusable backend functionality that can be accessed by the client-side JavaScript. Markup refers to the static HTML, CSS, and other assets that make up the website. Git is used for version control and deployment, enabling continuous integration and continuous deployment (CI/CD) workflows.
Jamstack is primarily composed of static assets. This means that the html and other rendering is not computed at runtime for every page request. Instead, Jamstack uses static site generators (SSG) to generate this content at build time versus runtime. So the SSG is a tool that takes templates and combines them with content. Content can be created in markdown, YAML, JSON, or even pulled from API call responses. So the bulk of the dynamic fetching and the prep work happens at build time. At any point during the interaction from browser client, the APIs can be invoked at runtime. So there is also dynamic generation if needed by a client. Client Side Javascript can also be used to change static assets via the document object model (DOM). This results in loose coupling between client side code and the server processing.
It enables developers to leverage the vast ecosystem of modern web development tools and frameworks, many of which are built around the principles of componentization and modularity. For example, frameworks like React and Vue.js allow developers to build reusable, composable UI components that can be used across multiple pages or even multiple projects. This makes it easier to build and maintain complex applications over time.
The load on the server is reduced, as there is no need to compute HTML on every request. It enables faster rendering times, as the final website is already composed of static assets that can be served directly to the client. It also allows for easy scaling, as the static assets can be served from a content delivery network (CDN) or any other static hosting service. And it improves security, as there are no server-side vulnerabilities to exploit.
Furthermore, the API calls in Jamstack are typically made to third-party services, such as Headless CMS, e-commerce platforms, or social media networks. These services are designed to handle specific types of content and are optimized for performance and scalability. By leveraging these services, Jamstack sites can benefit from their expertise without having to build and maintain complex server-side logic.
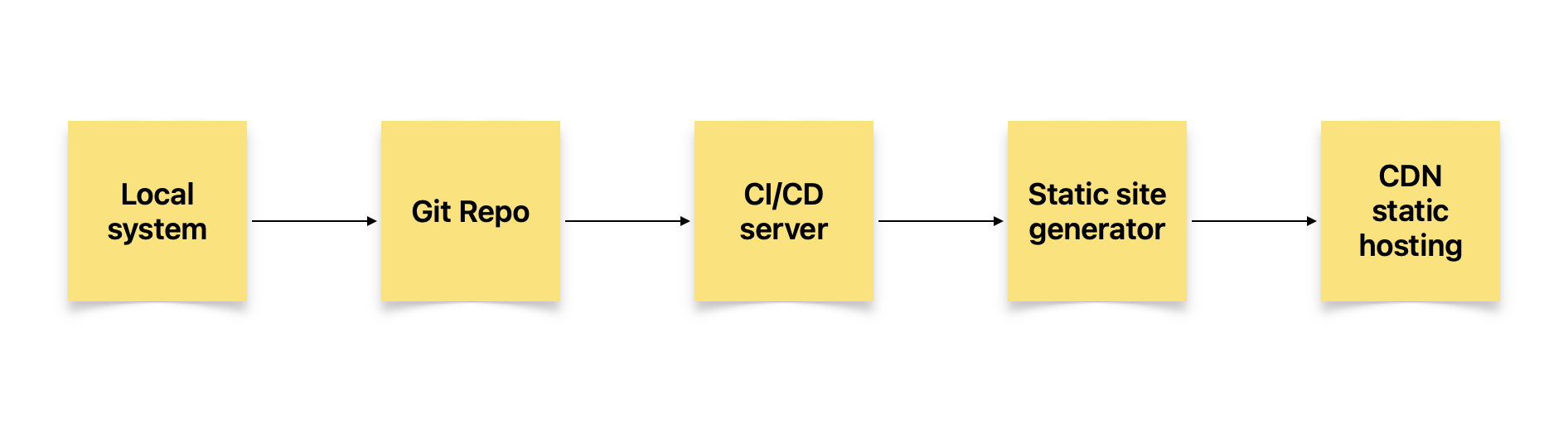
The CI/CD pipeline in Jamstack looks as below:

In this pipeline, the developer pushes code changes to a Git repository, which triggers a CI/CD server to build and deploy the updated static site. The CI/CD server runs the static site generator to generate the new static assets, and then deploys those assets to a CDN or static hosting service, making them available to end users.
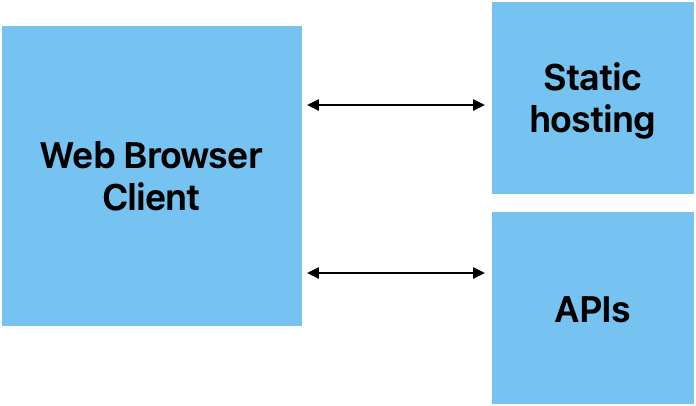
And the final deployed stack looks as below:

SPA (Single Page Applications) built using the MEAN stack (MongoDB, Express.js, Angular, and Node.js) are somewhere in between conventional web apps and Jamstack.
SPAs are a type of web application that loads a single HTML page and dynamically updates the content as the user interacts with the application. They typically use APIs to communicate with a server-side backend for fetching data, but the content rendering and updating happens on the client-side. This means that SPAs have some similarities with Jamstack applications in that they decouple the server-side processing from the client-side processing.
However, unlike Jamstack applications, SPAs still rely on server-side processing for rendering the initial HTML page, and for handling dynamic content that can’t be handled on the client-side. Also, SPAs often have more complex client-side logic than Jamstack applications, which can increase the complexity of development and maintenance.
So, in summary, SPAs using the MEAN stack are not purely Jamstack, but they do share some of the same principles and benefits, such as a decoupled architecture, improved performance, and scalability.
So, choose Jamstack when:
- You have a simple website or web application that does not require a lot of dynamic content.
- You need fast page load times and high performance, particularly for mobile users.
- You want to take advantage of the security and scalability benefits of a static site architecture.
- You have a small development team or limited resources for server-side development.
- You want to take advantage of the growing ecosystem of Jamstack tools and services.